In the last semester, I and my team have developed a restaurant recommendation system named iHotFood which supports real-time comment system, restaurant recommendation and responsive UI. Since I handled these three most important parts of the project, I wanted to share my own experiences I’ve collected after this 3-month project.
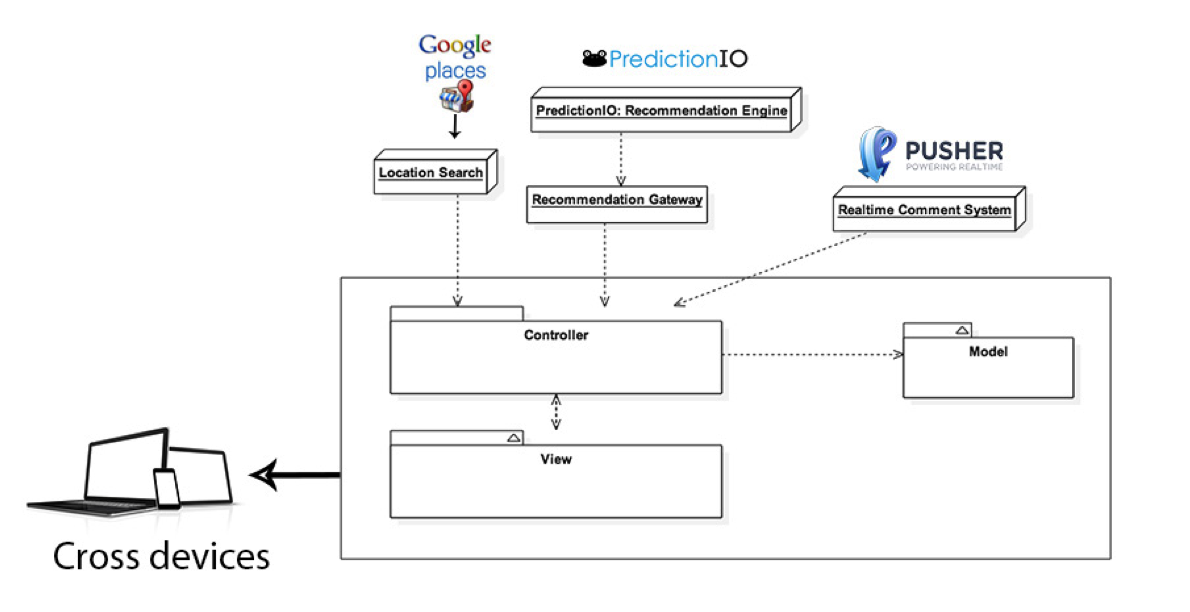
The architure is as follows. In the following part, the content will be arranged according to functional requirements the system should have.

The iHotFood overall architecture
- The website must be cross-browser and reponsive
In my experience, the fastest way to achieve it is to use CSS framework. There was candidates in the market I had a look, including Bootstrap, Foundation. I picked Foundation for several reasons but I was satisfied with my choice after all.
Foundation is versatile in the way that it support super fast customization by using Sass. For example, I can change color of the top menu systematically and precisely with a little effort. In addition, the framework gains a sufficient user-guide which allows me make cross-reference quickly.
- The website should have real-time comment system with scalability
When it comes to real-time stuffs, we usually think about scalability, i.e., how we handle the real-time system we build if the website scales up to thousands of users. That’s a tough question, especially if we take this requirement into consideration for this tiny project.

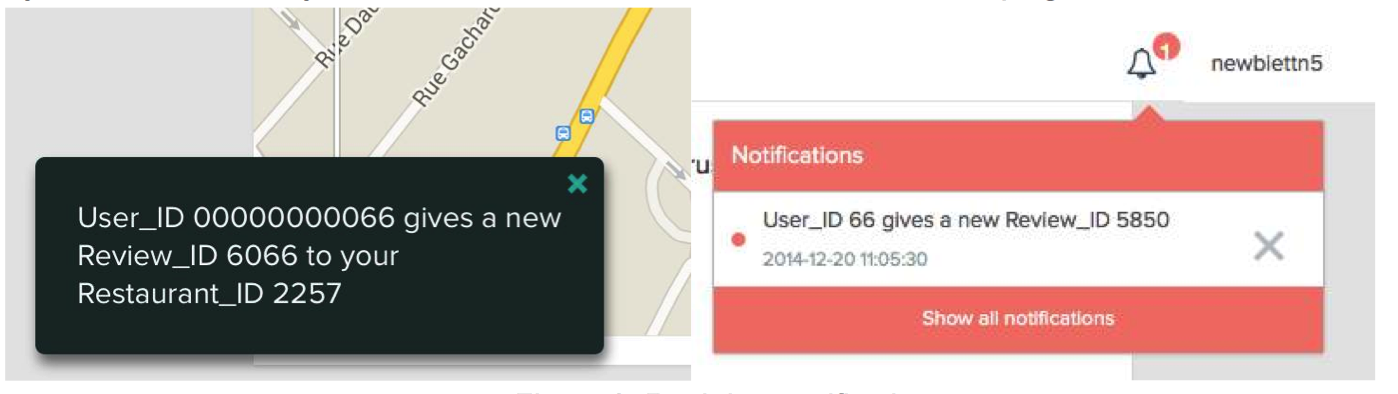
The notification
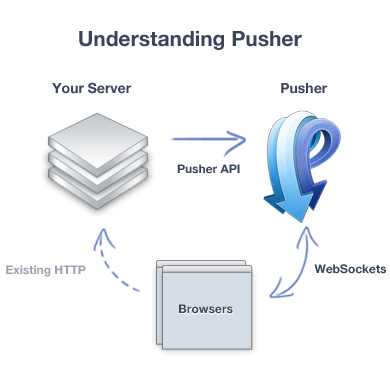
Nevertheless, there must be a solution. Instead of handling WebSocket myself, I found Pusher – a hosted API for building realtime system. The idea lies on the fundemental idea: if the user puts a comment in the system, the system will notify Pusher, and then Pusher notifies 10,000 other users. So, there would be no pressure at all for the server.

Understanding Pusher (Source: Pusher.com)
- The website should be able to recommend restaurants to the user
I have a little experience on data mining stuff but it was still a challenge for me since I just had 1 week left to construct the recommendation engine and plug it into my existing system.
After a few hours of invesigation, I discovered an open source for recommendation PredictionIO. So far I am uncertain about its pros and cons but I can say it supports a clear user guide and additional tutorials from external sites as well if someone wants to have a fresh start on the recommendation system.
The installation went well for me since I used brew to install all dependencies effortlessly. Then, I began to build the model for further recommendation. The idea is as follows:
- If the user views a restaurant, I add 1 score to the system
- If the user rates a restaurant, I add the score corresponding the score he gives to the system
- Also, I need to take care of the geo location (lattitude and longitude) since it would be ridiculous if the system recommends the user a restaurant in Australia while he is currently in Belgium.
The model then was built based on these underlying ideas. I did not have time to test it statistically but it seemed to be enough for a quick demonstration.